Playwright自带的工具集有多强大?

Playwright自带的工具集有多强大?
蔡坨坨转载请注明出处❤️
作者:测试蔡坨坨
原文链接:caituotuo.top/f0b97fe8.html
你好,我是测试蔡坨坨。
上周,在「新一代自动化测试神器 Playwright」一文中简单分享了 Web UI 自动化测试工具的发展历程以及新一代自动化测试神器Playwright的初体验(包括Playwright简介、Playwright环境搭建、第一个Playwright脚本编写)。
小伙伴们看完上一篇文章,是否有跃跃欲试的冲动呢?
本周,趁热打铁,继续来探索Playwright那些自带的工具集。在使用Playwright的时候,我们可以先不用着急自己编写代码,因为Playwright具有开箱即用的测试能力,可以先了解一下Playwright自带工具的使用,这才是快速和全面学习Playwright的好方法。
Playwright Codegen
脚本录制
Playwright给我们提供了非常好用的脚本录制与调试工具Codegen和lnspector。
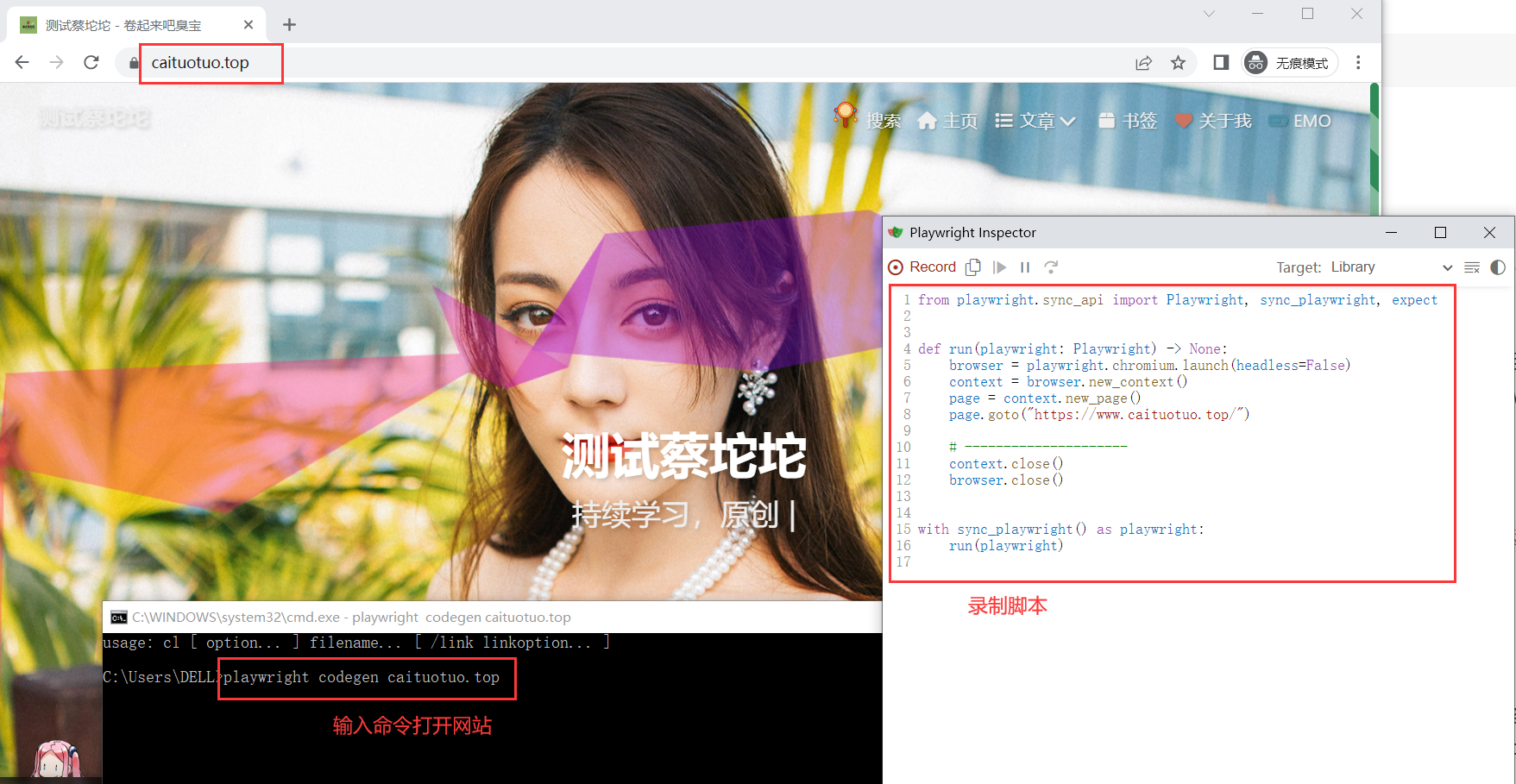
在终端输入命令playwright codegen打开Codegen和lnspector,同时还可以指定要访问的网站。
例如:
1 | playwright codegen caituotuo.top |
执行以上命令后,将会启动Playwright Codegen和Playwright lnspector两个工具:
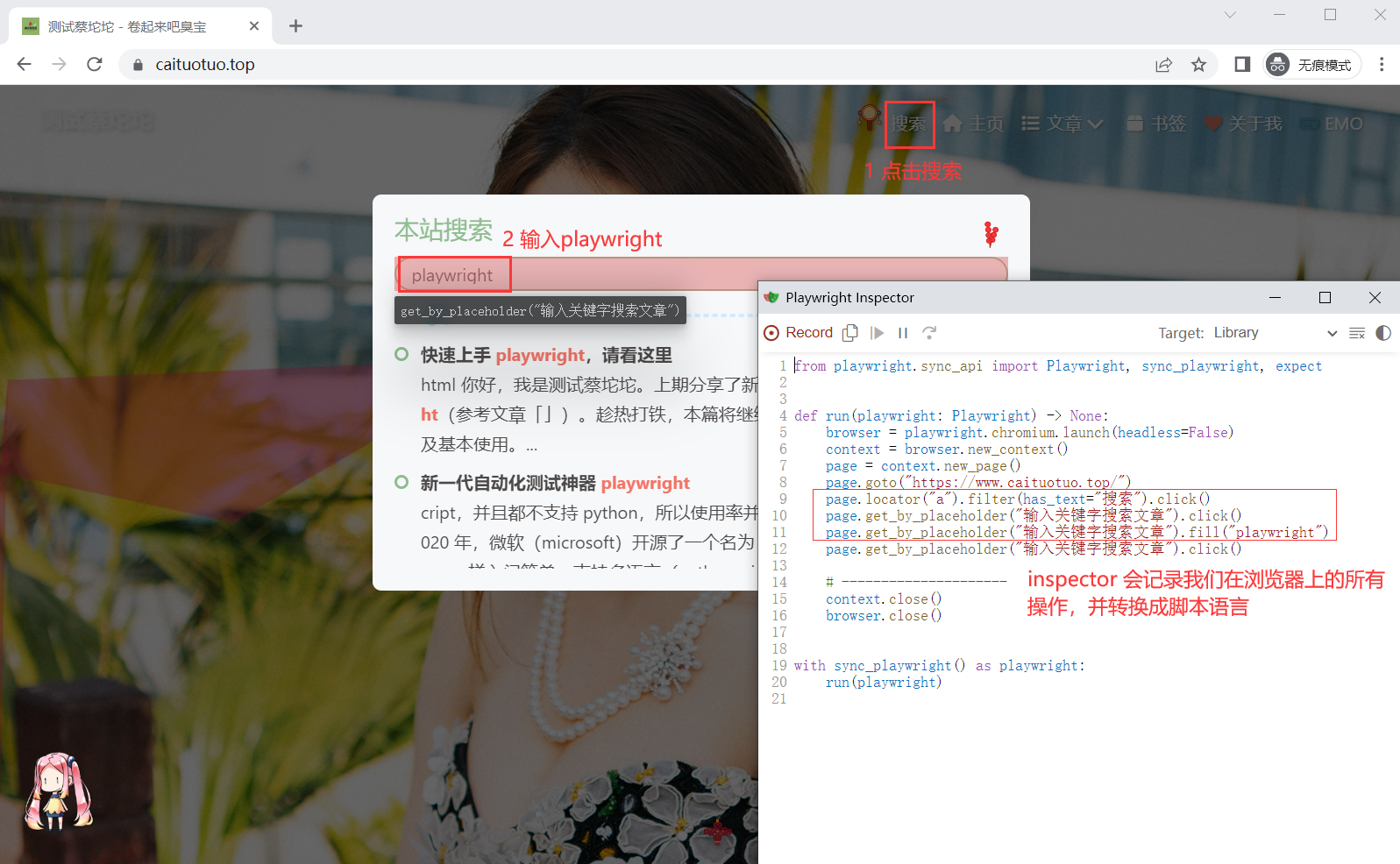
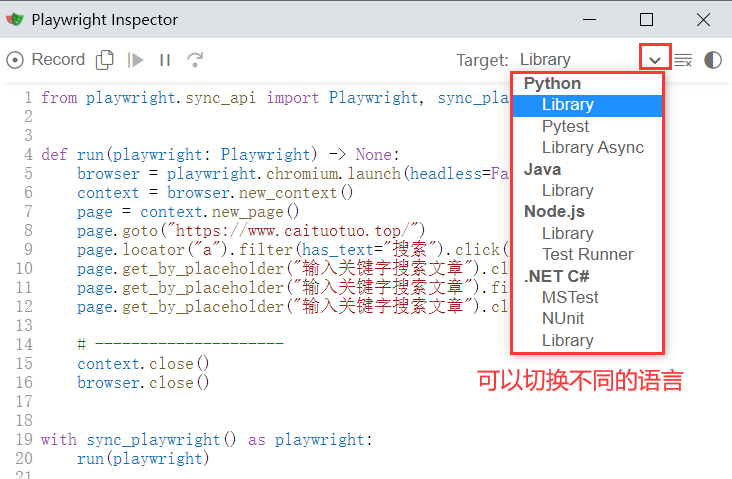
Playwright会自动记录我们在浏览器上的所有操作,并通过lnspector工具转换成脚本语言,且支持多种编程语言,同时在浏览器中会给我们显示每个元素的定位信息。
例如:
- 点击搜索按钮弹出搜索框
- 点击搜索输入框
- 输入关键字playwright
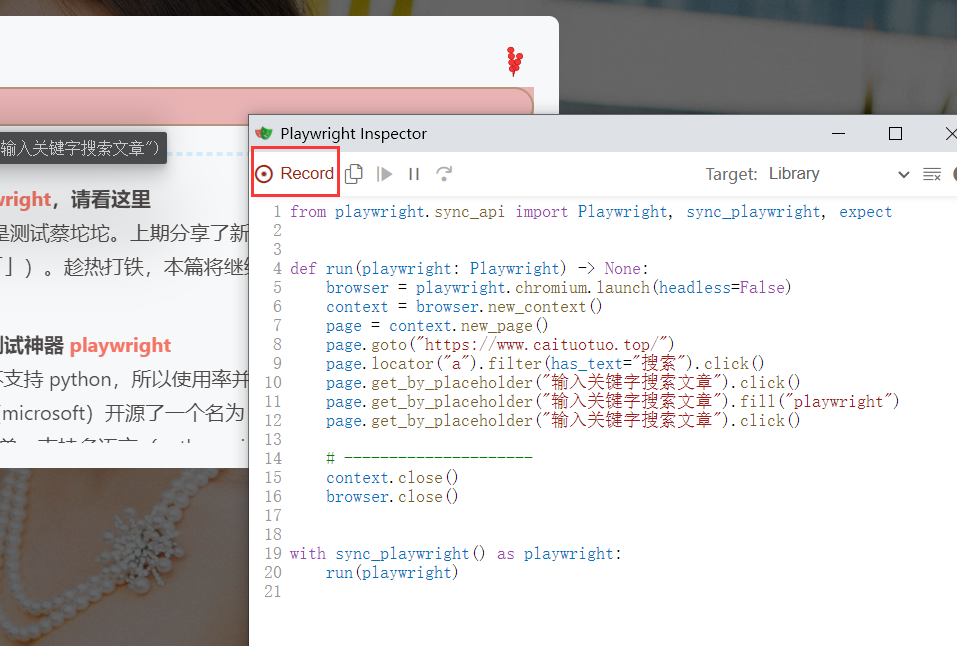
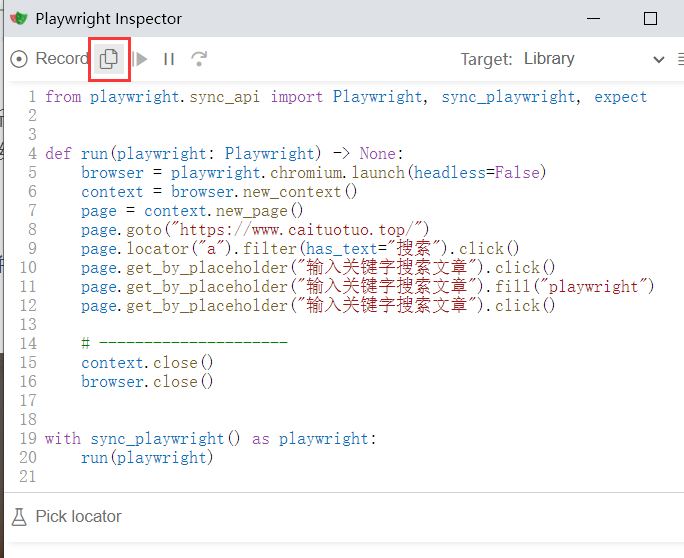
当所有操作完成后,可以点击lnspector上面的停止按钮完成录制:
并且可以复制lnspector上面的代码到编辑器中运行(例如:PyCharm、IntelliJ IDEA):
CDP命令
作为微软大厂研发的产品,Playwright Codegen还提供很多命令帮助我们做更多的事情。
指定浏览器的大小
1 | playwright codegen --viewport-size=1000,800 caituotuo.top |
模拟手机终端
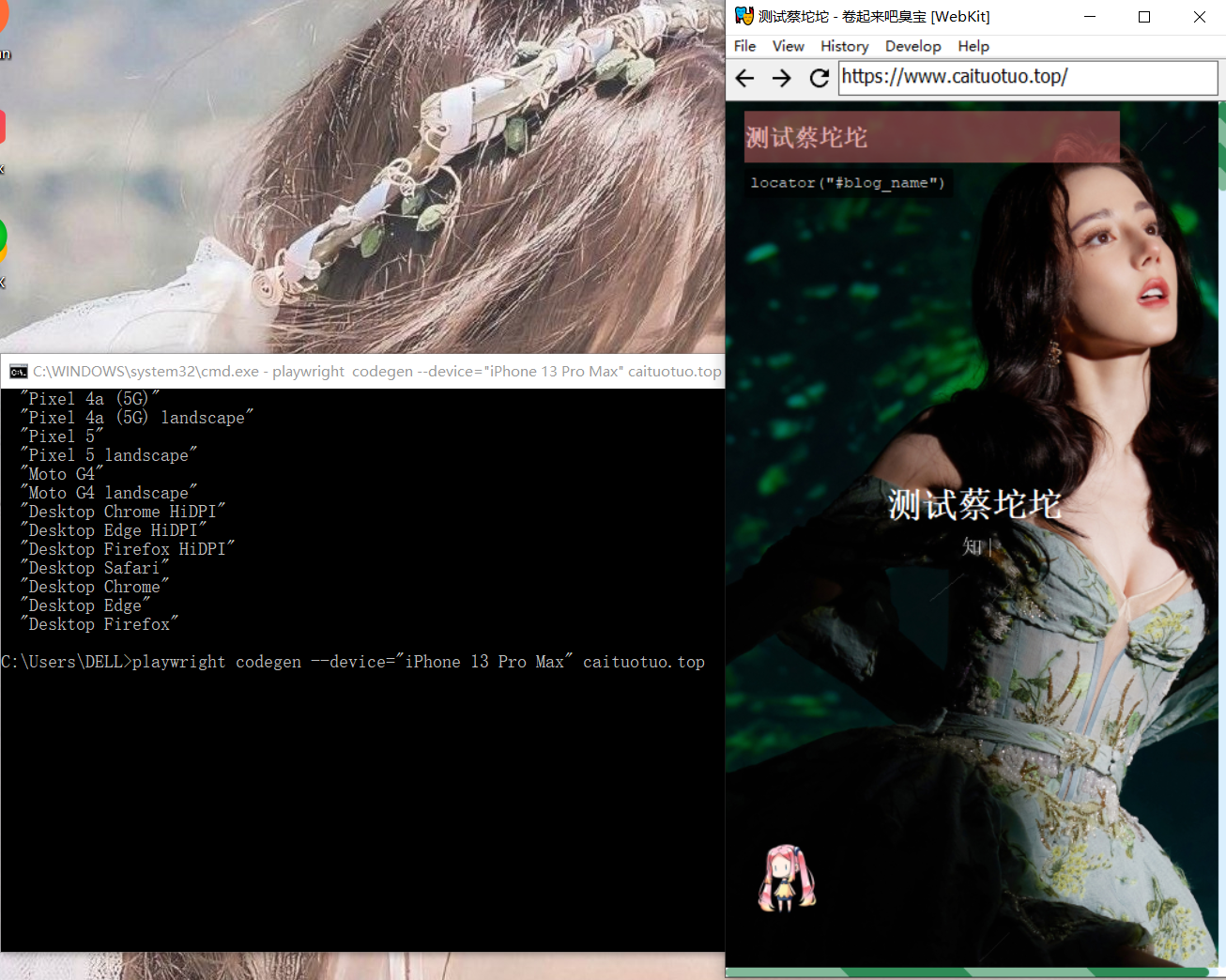
例如:使用iPhone 13 Pro Max模拟器打开目标网站
1 | playwright codegen --device="iPhone 13 Pro Max" caituotuo.top |
其实这些命令都是谷歌开发者工具自带的命令,因为Playwright本身就是基于CDP(Chrome Devtools Protocol)协议开发的,在这里只是简单的调用而已。
管理cookie信息
除了命令的使用,Playwright还可以帮助我们自动记录和管理cookie信息。
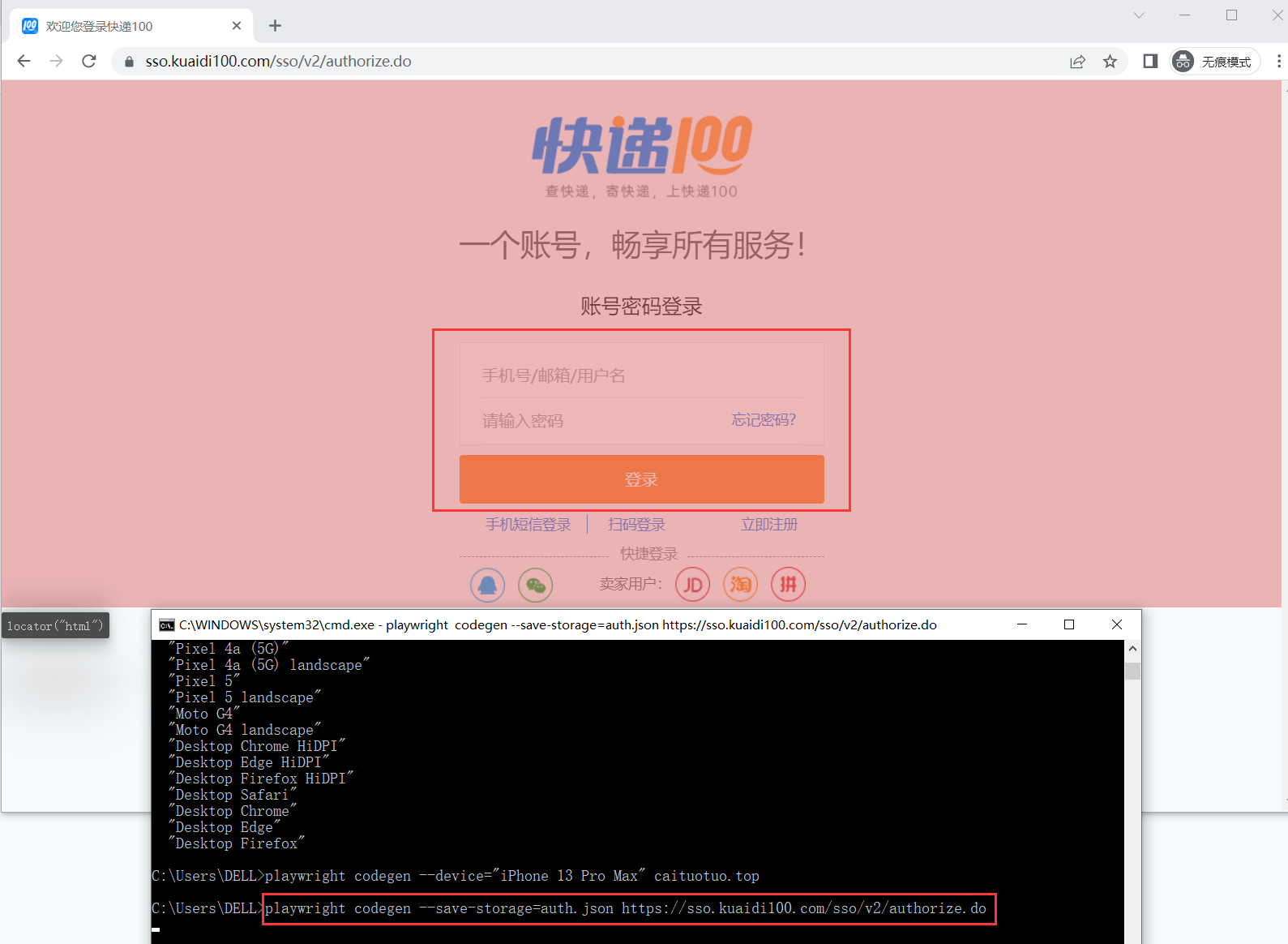
先使用--save-storage=auth.json命令打开网站并手动登录:
1 | playwright codegen --save-storage=auth.json http://sso.kuaidi100.com/pcweb/view/userindexpage |
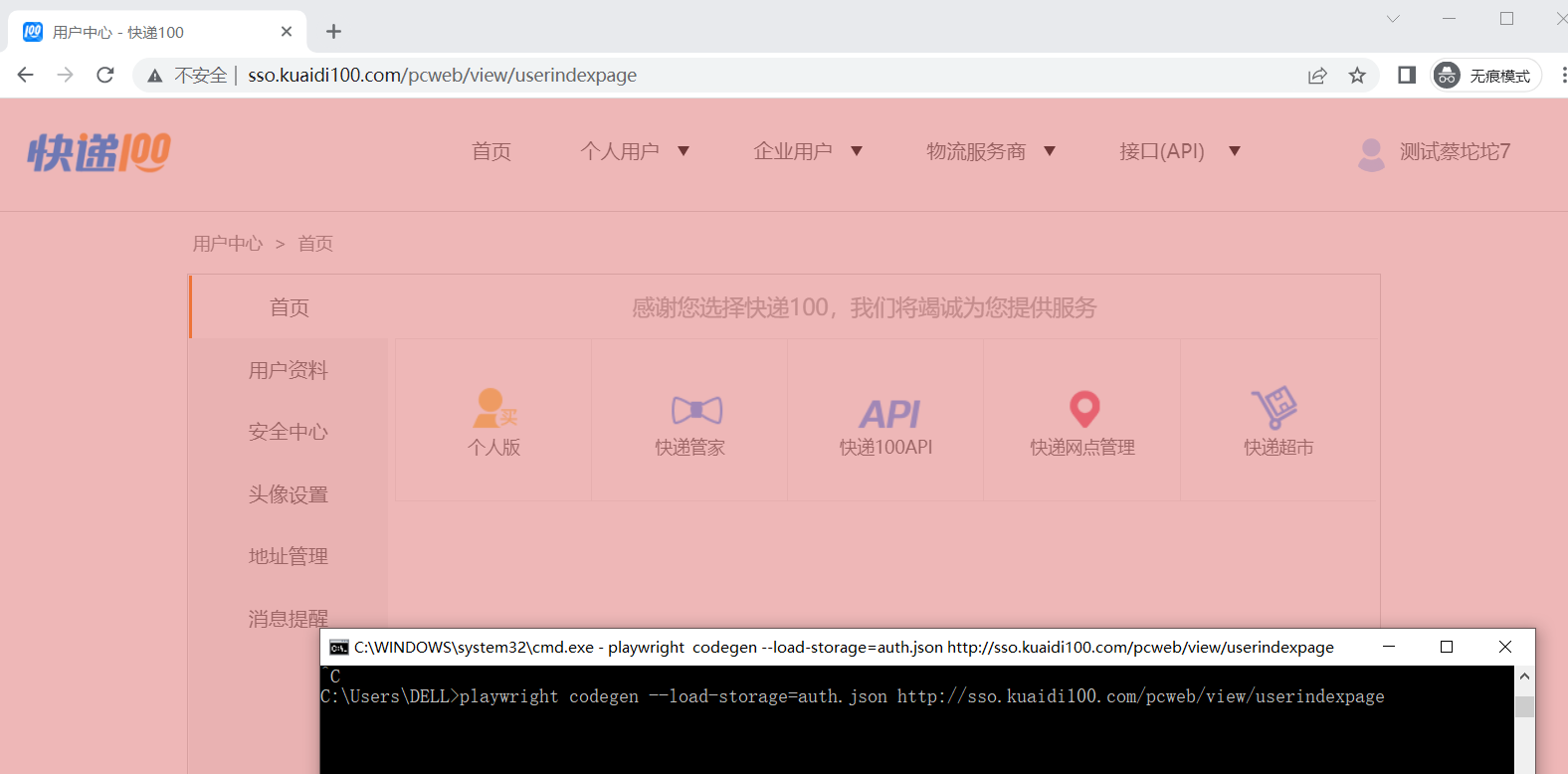
再使用--load-storage=auth.json命令再次访问目标网站:
1 | playwright codegen --load-storage=auth.json http://sso.kuaidi100.com/pcweb/view/userindexpage |
可以看到此时无需手动登录,网站就已经是登录状态了:
Trace Viewer
Trace Viewer是Playwright给我们提供的第二个神器,它是一个GUI工具,用于探索和记录Playwright测试运行情况,这就意味着我们可以在每个测试动作中前后移动,直观地查看每个动作期间发生的各种情况。
要使用Trace Viewer,我们可以在代码中输入browser_context.tracing来进行记录和跟踪。
例如:
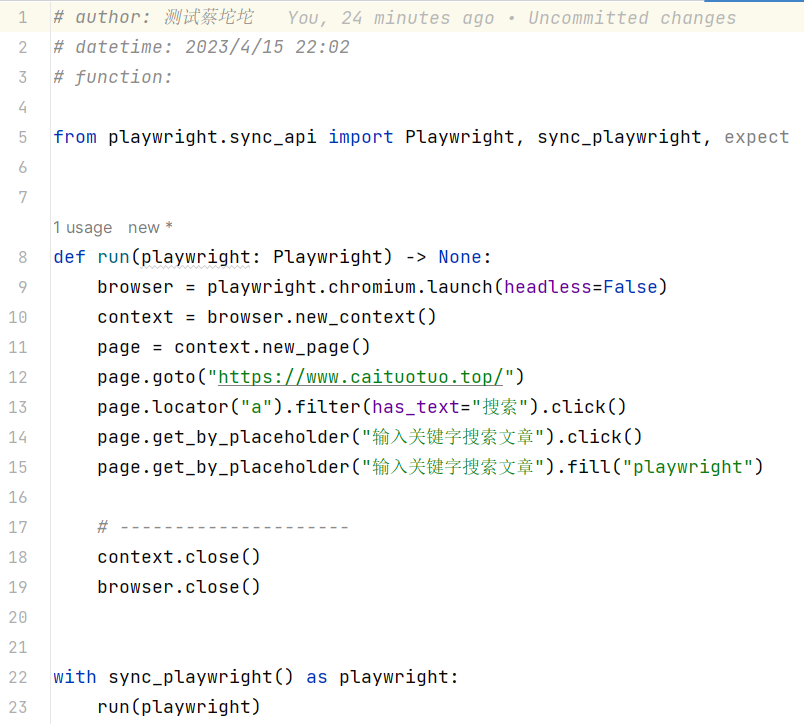
1 | # author: 测试蔡坨坨 |
使用以下命令打开trace.zip文件:
1 | playwright show-trace trace.zip |
或者浏览器访问https://trace.playwright.dev,再上传trace.zip文件:
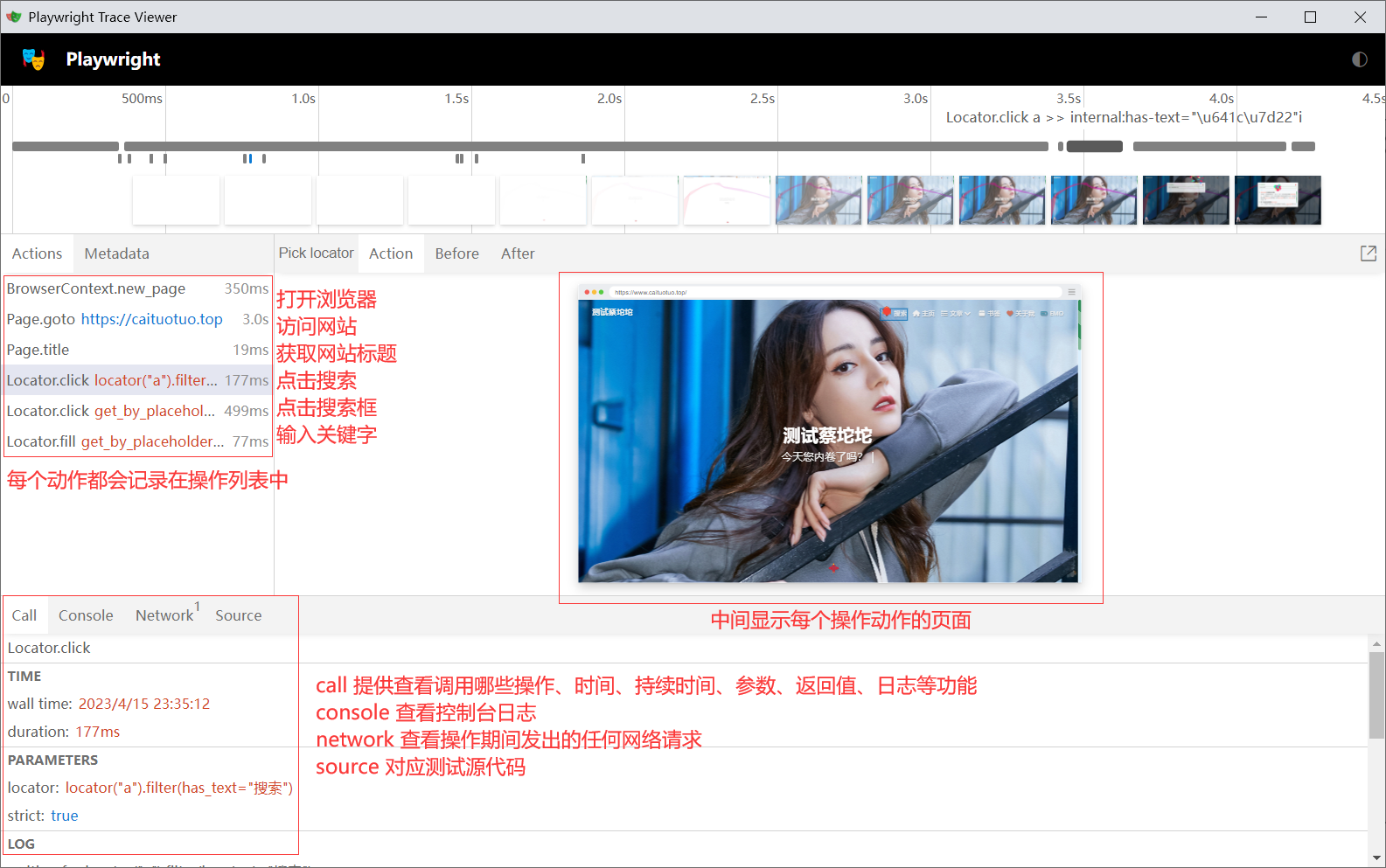
可以看到,Trace Viewer记录了测试执行过程中非常多的信息:
通过Trace Viewer工具,除了检验和调试自动化用例执行过程的同时,也可以从工具中看到接口的信息,为实现端到端的测试提供很大的帮助。
以上,就是对Playwright自带工具集的介绍,欲了解Playwright更多知识点,请持续关注公众号「测试蔡坨坨」,我们下期再见。