站点搭建+butterfly魔改日记

站点搭建+butterfly魔改日记
蔡坨坨Hexo
常用命令
draft 草稿
草稿相当于很多博客都有的“私密文章”功能。
新建草稿文章命令:
1 | hexo new draft '这是草稿哦' |
运行命令后,会在source\_drafts目录下生成一个这是草稿哦.md文件。
草稿文件的特点就是在页面是不会显示的,链接也访问不到。也就是说如果你想把某一篇文章移除显示,又舍不得删除,可以把它移动到source\_drafts目录下。
如果想要强行预览草稿,可以更改配置文件:
1 | render_drafts: true |
Front-Matter
| 参数 | 定义 | 示例值 |
|---|---|---|
| title | 标题 | Site Construction |
| abbrlink | 链接缩写 | 36be7fa1 |
| aside | 是否展示侧边栏 | True(默认):开启;False:关闭 |
设置
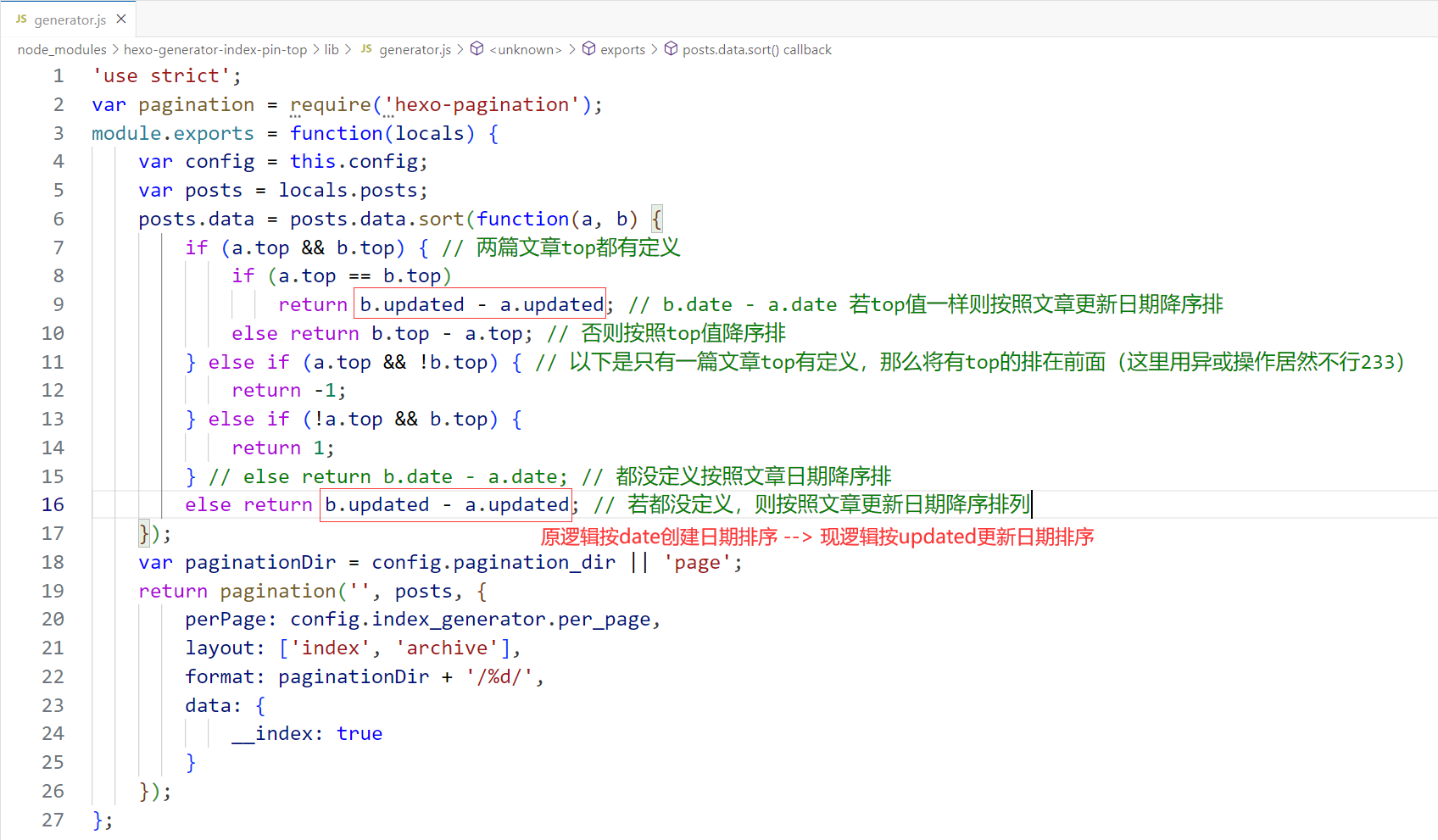
主页文章根据更新时间倒序排序
\blog\node_modules\hexo-generator-index-pin-top\lib\generator.js
1 | ; |
Butterfly
安装
克隆
从GitHub上clone butterfly主题源代码(博客根目录下打开Git Bash)
运行以下命令:
1
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
在
blog/themes目录下可以看到我们刚clone的butterfly主题文件夹:打开博客根目录下的
_config.yml并将主题theme修改为butterfly:
启动
这里出现了一些小插曲,hexo s重启后,浏览器访问http://localhost:4000,出现了一串字符:
原因:没有 pug 以及 stylus 的渲染器
解决方法:hexo根目录下执行命令
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive重启hexo,再次访问,就🆗了!
魔改
自定义样式
方法1:修改
themes\butterfly\_config.yml相应的配置项方法2:新建CSS或JS文件并引入
新建
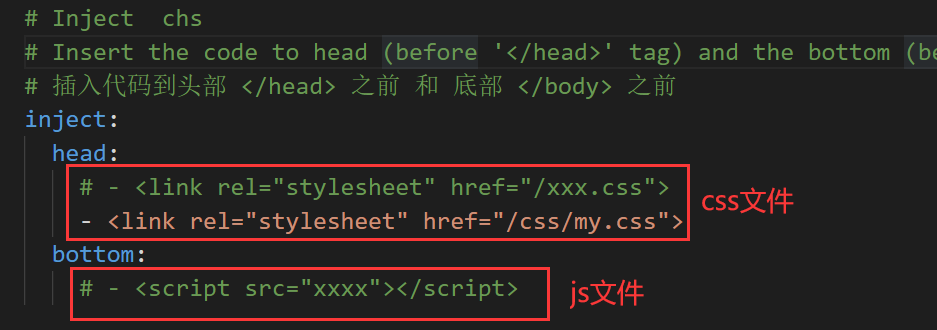
themes\butterfly\source\css\my.css和themes\butterfly\source\js\my.js文件themes\butterfly\_config.yml中引入my.css
方法3:修改源代码(不推荐)
隐藏Browsersync:connected提示
问题:启动butterfly主题后,发现每次进入页面,右上角总是弹出Browsersync:connected的提示

解决方法:自定义CSS代码隐藏提示
操作步骤:my.css添加以下代码
1 | #__bs_notify__{ |
网站副标题
可以设置主页中显示的网站副标题或者喜欢的座右铭
文章目录
butterfly_config.yml:
1 | # toc (目錄) |
标签颜色
butterfly_config.yml:
1 | card_tags: |
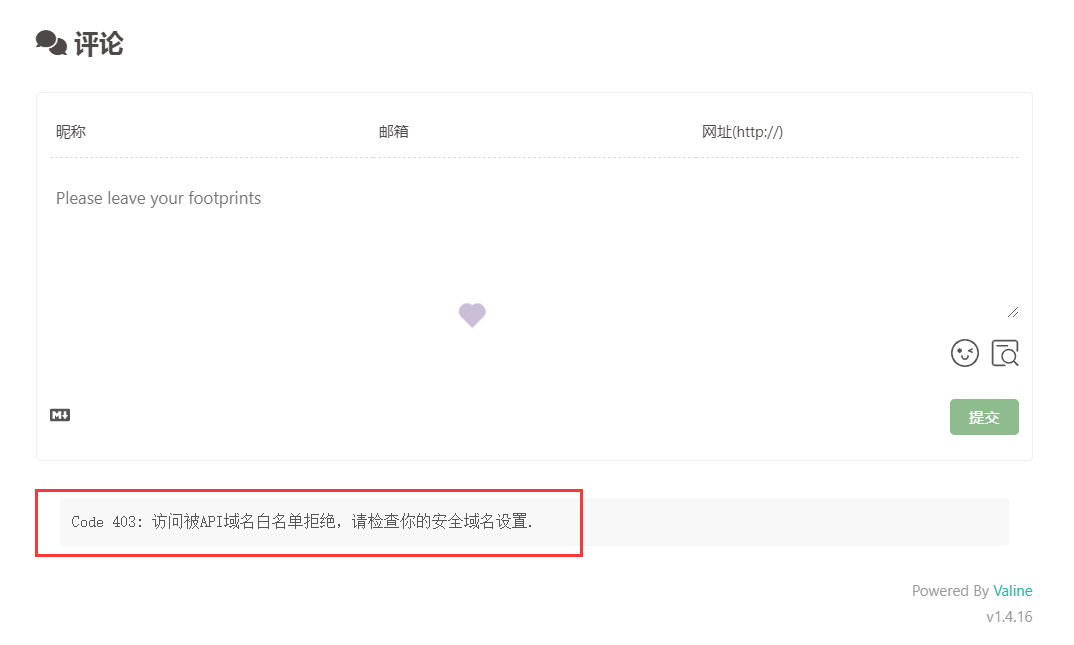
评论
Code 403: 访问被API域名白名单拒绝,请检查你的安全域名设置
解决方法:登录LeanCloud,选择应用-设置-安全中心-Web安全域名-加入自己的域名-保存

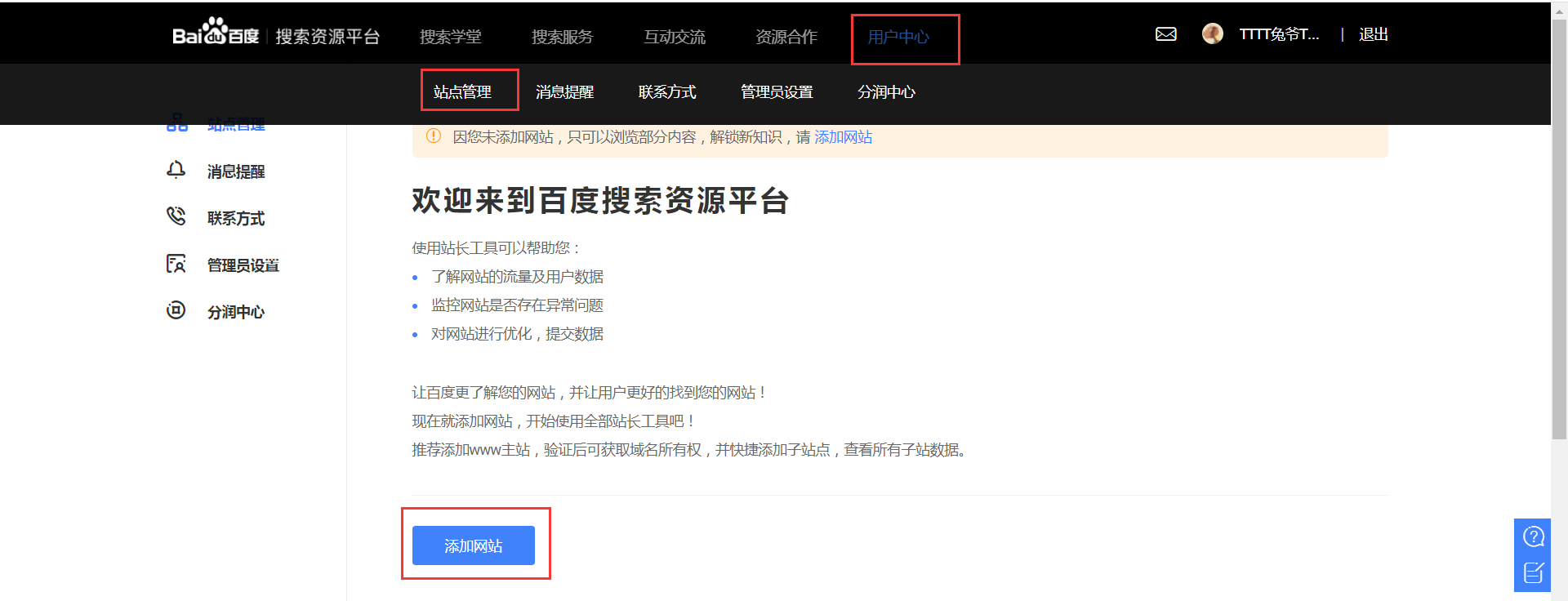
网站验证
如果需要搜索引擎收录网站,就需要登录对应搜索引擎的管理平台进行提交
以百度为例:


butterfly_config.yml:
1 | site_verification: |
配置完成后重启服务,点击完成验证,提示验证成功即可

访客量和阅读量统计
参考:https://busuanzi.icodeq.com
最新地址(2022-11-12 13:58:29)
1 | # count |
过期:
1 | # count |
移动端文章目录显示不全
问题:移动端文章目录过长显示不全
解决方法:增加滚动条
操作步骤:
文件:themes\butterfly\source\css\my.css
添加滚动条样式 :
1
2
3
4/* 目录滚动条 */
#aside-content #card-toc {
overflow: scroll
}

自定义鼠标样式
my.css
1 | /* 鼠标样式 */ |
滚动条美化
1 | /* 滚动条美化 */ |
文章目录美化
my.css
1 | /* 文章目录美化 */ |
友情链接
1 | hexo new page link |
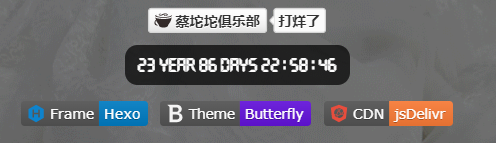
页脚电子钟计时
参考:https://akilar.top/posts/b941af
效果预览:
操作步骤:
安装插件(博客根目录下运行)
1
npm install hexo-butterfly-footer-beautify --save
添加配置信息(themes\butterfly_config.yml)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35# footer_beautify
# 页脚计时器:[Native JS Timer](https://akilar.top/posts/b941af/)
# 页脚徽标:[Add Github Badge](https://akilar.top/posts/e87ad7f8/)
footer_beautify:
enable:
timer: true # 计时器开关
bdage: true # 徽标开关
priority: 5 #过滤器优先权
enable_page: all # 应用页面
#屏蔽页面
exclude:
# - /posts/
# - /about/
layout: # 挂载容器类型
type: id
name: footer-wrap
index: 0
# 计时器部分配置项
runtime_js: /js/my_js/runtime.js
runtime_css: /css/my-css/runtime.css
# 徽标部分配置项
swiperpara: 1 #若非0,则开启轮播功能,每行徽标个数
bdageitem:
- link: https://cdn1.tianli0.top
shields: https://img.shields.io/badge/CDN-jsDelivr-orange?style=flat&logo=jsDelivr
message: 感谢Tianli为静态资源提供CDN加速
- link: https://caituotuo.coding.net
shields: https://img.shields.io/badge/Hosted-Coding-0cedbe?style=flat&logo=Codio
message: 本站托管于Coding
- link: http://creativecommons.org/licenses/by-nc-sa/4.0/
shields: https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Claris
message: 本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可
swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css
swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js
swiperbdage_init_js: https://npm.elemecdn.com/hexo-butterfly-footer-beautify/lib/swiperbdage_init.min.js修改css和js源代码
themes\butterfly\source\css\my-css\runtime.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83/*电子钟字体*/
@font-face {
font-family: 'UnidreamLED';
src: url("https://cdn1.tianli0.top/npm/akilar-candyassets/fonts/UnidreamLED.ttf");
font-display: swap;
}
div#runtime {
width: 180px;
margin: auto;
color: #fff;
padding-inline: 5px;
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.7);
font-family: 'UnidreamLED';
}
[data-theme="dark"] div#runtime {
color: #28b4c8;
box-shadow: 0 0 5px rgba(28, 69, 218, 0.71);
animation: flashlight 1s linear infinite alternate;
}
/*悬停显示徽标提示语*/
a.github-badge:hover:before {
position: fixed;
width: fit-content;
margin: auto;
left: 0;
right: 0;
top: 10%;
border-radius: 10px;
text-align: center;
z-index: 100;
content: attr(data-title);
font-size: 20px;
color: #fff;
padding: 10px;
background-color: var(--text-bg-hover);
}
[data-theme=dark] a.github-badge:hover:before {
background-color: rgba(18, 18, 18, 0.8);
}
@-moz-keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}
@-webkit-keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}
@-o-keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}
@keyframes flashlight {
from {
box-shadow: 0 0 5px #1478d2;
}
to {
box-shadow: 0 0 2px #1478d2;
}
}themes\butterfly\source\js\my_js\runtime.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35setInterval(() => {
let create_time = Math.round(new Date('1999-02-26 00:00:00').getTime() / 1000); //在此行修改建站时间
let timestamp = Math.round((new Date().getTime()) / 1000);
let second = timestamp - create_time;
let time = new Array(0, 0, 0, 0, 0);
var nol = function(h) {
return h > 9 ? h : '0' + h;
}
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = nol(parseInt(second / 3600));
second %= 3600;
}
if (second >= 60) {
time[3] = nol(parseInt(second / 60));
second %= 60;
}
if (second > 0) {
time[4] = nol(second);
}
if ((Number(time[2]) < 22) && (Number(time[2]) > 7)) {
currentTimeHtml = "<img class='boardsign' src='https://img.shields.io/badge/蔡坨坨俱乐部-营业中-6adea8?style=social&logo=cakephp' title='距离百年老店也就差不到一百年~'><div id='runtime'>" + time[0] + ' YEAR ' + time[1] + ' DAYS ' + time[2] + ' : ' + time[3] + ' : ' + time[4] + '</div>';
} else {
currentTimeHtml = "<img class='boardsign' src='https://img.shields.io/badge/蔡坨坨俱乐部-打烊了-6adea8?style=social&logo=coffeescript' title='这个点了应该去睡觉啦,熬夜对身体不好哦'><div id='runtime'>" + time[0] + ' YEAR ' + time[1] + ' DAYS ' + time[2] + ' : ' + time[3] + ' : ' + time[4] + '</div>';
}
document.getElementById("workboard").innerHTML = currentTimeHtml;
}, 1000);
文章目录微调
增加百分比符号
themes\butterfly\source\js\main.js
1
2
3
4
5
6scrollPercent = currentTop => {
……
const percentage = (scrollPercentRounded > 100) ? 100 : (scrollPercentRounded <= 0) ? 0 : scrollPercentRounded
- $tocPercentage.textContent = percentage
+ $tocPercentage.textContent = percentage + '%'
}调整字体大小
themes\butterfly\source\css_layout\aside.styl
1
2
3
4
5
6.toc-percentage
float: right
margin-top: -9px
color: #a9a9a9
font-style: italic
font-size: 80% 修改字体大小调整前:
调整后:
版权模块美化
原样式:
修改后:
操作步骤:
修改
themes\butterfly\layout\includes\post\post-copyright.pug文件,用以下代码覆盖原代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32if theme.post_copyright.enable && page.copyright !== false
- let author = page.copyright_author ? page.copyright_author : config.author
- let url = page.copyright_url ? page.copyright_url : page.permalink
.post-copyright
//- 文章标题
//- .post-copyright__title
//- span.post-copyright-info
//- h #[=page.title]
.post-copyright__type
span.post-copyright-info
h 文章链接:
a(href=url_for(url))= theme.post_copyright.decode ? decodeURI(url) : url
.post-copyright-m
.post-copyright-m-info
.post-copyright-a(style="display: inline-block;width: 120px")
h 作者
.post-copyright-cc-info
h=author
.post-copyright-c(style="display: inline-block;width: 120px")
h 许可协议
.post-copyright-cc-info
a.icon(rel='noopener' target='_blank' title='Creative Commons' href='https://creativecommons.org/')
i.fab.fa-creative-commons
a(rel='noopener' target='_blank' title='CC BY 4.0' href='https://creativecommons.org/licenses/by/4.0/deed.zh') CC BY 4.0
.post-copyright-c(style="display: inline-block;width: 120px")
h 发布于
.post-copyright-cc-info
h=date(page.date, config.date_format)
.post-copyright-u(style="display: inline-block;width: 120px")
h 更新于
.post-copyright-cc-info
h=date(page.updated, config.date_format)修改
themes\butterfly\source\css\_layout\post.styl:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55.post-copyright
position: relative
margin: 2rem 0 .5rem
padding: .5rem .8rem
border: 1px solid var(--light-grey)
transition: box-shadow .3s ease-in-out
+ overflow: hidden
+ border-radius: 12px!important
+ background-color: rgb(239 241 243)
&:before
- @extend .fontawesomeIcon
- position: absolute
- top: .1rem
- right: .6rem
- color: $theme-color
- content: '\f1f9'
- font-size: 1rem
+ position absolute
+ right -26px
+ top -120px
+ content '\f25e'
+ font-size 200px
+ font-family 'Font Awesome 5 Brands'
+ opacity .2
&:hover
box-shadow: 0 0 8px 0 rgba(232, 237, 250, .6), 0 2px 4px 0 rgba(232, 237, 250, .5)
.post-copyright
&-meta
color: $light-blue
font-weight: bold
&-info
padding-left: .3rem
a
- text-decoration: underline
+ text-decoration: none
word-break: break-word
&:hover
text-decoration: none
+ .post-copyright-cc-info
+ color: $theme-color;
.post-outdate-notice
position: relative
margin: 0 0 1rem
padding: .5em 1.2em
border-radius: 15px
background-color: $noticeOutdate-bg
color: $noticeOutdate-color自定义样式
themes\butterfly\source\css\my-css\copyright.css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34[data-theme="dark"] #post .post-copyright {
background-color: rgb(7 8 10);
text-shadow: #bfbeb8 1px 0 4px;
}
[data-theme="dark"] #post .post-copyright {
border: 1px solid rgb(19 18 18 / 35%);
}
[data-theme="dark"] .post-copyright-info {
color: #e0e0e4;
}
#post .post-copyright__title {
font-size: 22px;
font-family: Herculanum;
font-weight: bolder
}
#post .post-copyright__notice {
font-size: 15px;
}
.post-copyright-m-info {
font-weight: bold
}
.post-copyright-info {
font-weight: bold
}
.post-copyright__type {
margin-left: -0.3125rem;
}
顶栏菜单重写
参考:https://akilar.top/posts/eac2c3d0/
更换jsdelivr源
发现jsdelivr的加速每次进入都要加载10秒
解决方案:
自己搞一个”反代”JSD,可参考:https://www.antmoe.com/posts/abeb101d
白嫖免费JSD镜像:https://tianli-blog.club/2022/01/26/cdn
操作步骤:
修改
themes\butterfly\_config.yml和themes\butterfly\scripts\events\config.js,并将原来配置的地址https://cdn.jsdelivr.net全部替换成https://cdn1.tianli0.top
自定义文章标题图标
定义变量 themes\butterfly\source\css_layout\post.styl
1 | h4 |
配置 themes\butterfly\source\css\var.styl
1 | $title-prefix-icon = $beautifyEnable && hexo-config('beautify.title-prefix-icon') ? hexo-config('beautify.title-prefix-icon') : '\f0c1' |
赋值 themes\butterfly_config.yml
1 | # 文章页美化 |
隐藏文章不在首页显示
\blog\themes\butterfly\layout\includes\mixins\post-ui.pug
1 | mixin postUI(posts) |
Front-Matter中添加hide: true
1 | --- |
配置PWA
参考
未完待续……